Google Chrome(Mac版) で WebRTC を使ってカメラに接続してみた
先日、WebRTC が Chrome の dev版で使えるようになったという記事がでていました。
WebRTC now available in the Chrome dev channel
WebRTC という言葉自体が初耳だったので、どういうものなのかを調べてみた所、HTML5とJavaScriptでカメラやマイクが使って、リアルタイムなコミュニケーションが取れるらしいということがわかりました。
せっかく使えるのなら試してみようということで、Mac 版の Chrome で WebRTC を使って、カメラの映像をブラウザ上に表示してみました。
今回使用した Google Chrome のバージョンは「18.0.1010.0 dev」になります。

まずは、WebRTC を有効にするために、オプション(–enable-media-stream)を指定して Chrome を起動します。
オプションの指定は、Terminal.app を起動して、以下のコマンドを打てばOKです。
1 | /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --enable-media-stream |
2012.1.30 追記
「18.0.1017.2 dev」のchrome://flagsに「Enable MediaStream. が追加されていました。
コマンドで起動しなくてもOKです。
![]()
追記:navigator.webkigGetUserMediaの引数が変更されていたみたいです。
参考:http://null.ly/post/23856101696/getusermedia-webrtc
実際のソースですが、以下のような感じになります。
(エラー処理については、何も考えていないです。)
1 | <video id="myVideo" width="400" height="300" autoplay></video> |
1 | function success(stream) { |
navigator.webkitGetUserMedia を使えば、ローカルのカメラにアクセスできるようなります。
引数は、以下のようになっています。
navigator.webkitGetUserMedia(
“アクセスするメディア”
, アクセスが成功したときのコールバック関数
, アクセスに失敗したときのコールバック関数)
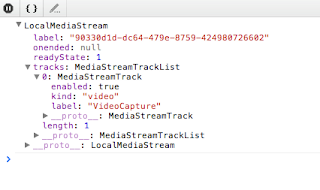
実行した際に、成功時のコールバック関数に渡されたデータは以下のようになります。

WebRTC の Strem API と PeerConnection を使えば、ブラウザだけで
音声や映像のやりとりが出来るようになるなんて、夢がひろがりんぐです。
以下は、参考にしたサイトです。
http://dev.w3.org/2011/webrtc/editor/webrtc.html
https://labs.ericsson.com/apis/web-real-time-communication/documentation#Getting_access_to_camera_and_microphone
http://webrtc.cloudfoundry.com/get_user_media
http://miernicki.com/cam.html